I’ve decided to sometimes use this blog to share cool and useful things I stumble upon and start using. I’ve already written about Obsidian, AudioPen, and the theme for this blog. So, I thought, why not keep this trend going and share something else I’ve discovered recently? I’ll delve deeper into my reasons for sharing these finds some other time. Pretty self-explanatory probably, but it’s my blog so I get to over-explain things.
This one is mainly for my techie friends and fellow software enthusiasts out there. I came across this neat service called Wappalyzer. If you haven’t heard of it, it helps identify the technology stack behind a website. Honestly, I don’t know much about the company itself, but I think their plugin is super cool and useful.
It’s got my nerd brain wondering how they pull it off. I could venture a couple guesses, but I’ll leave that as an exercise for the reader. Maybe it can be a future annoying “I’ve thought about this but you haven’t” interview question to make me feel superior to interviewees (that’s how we like to do it right?). But I digress.
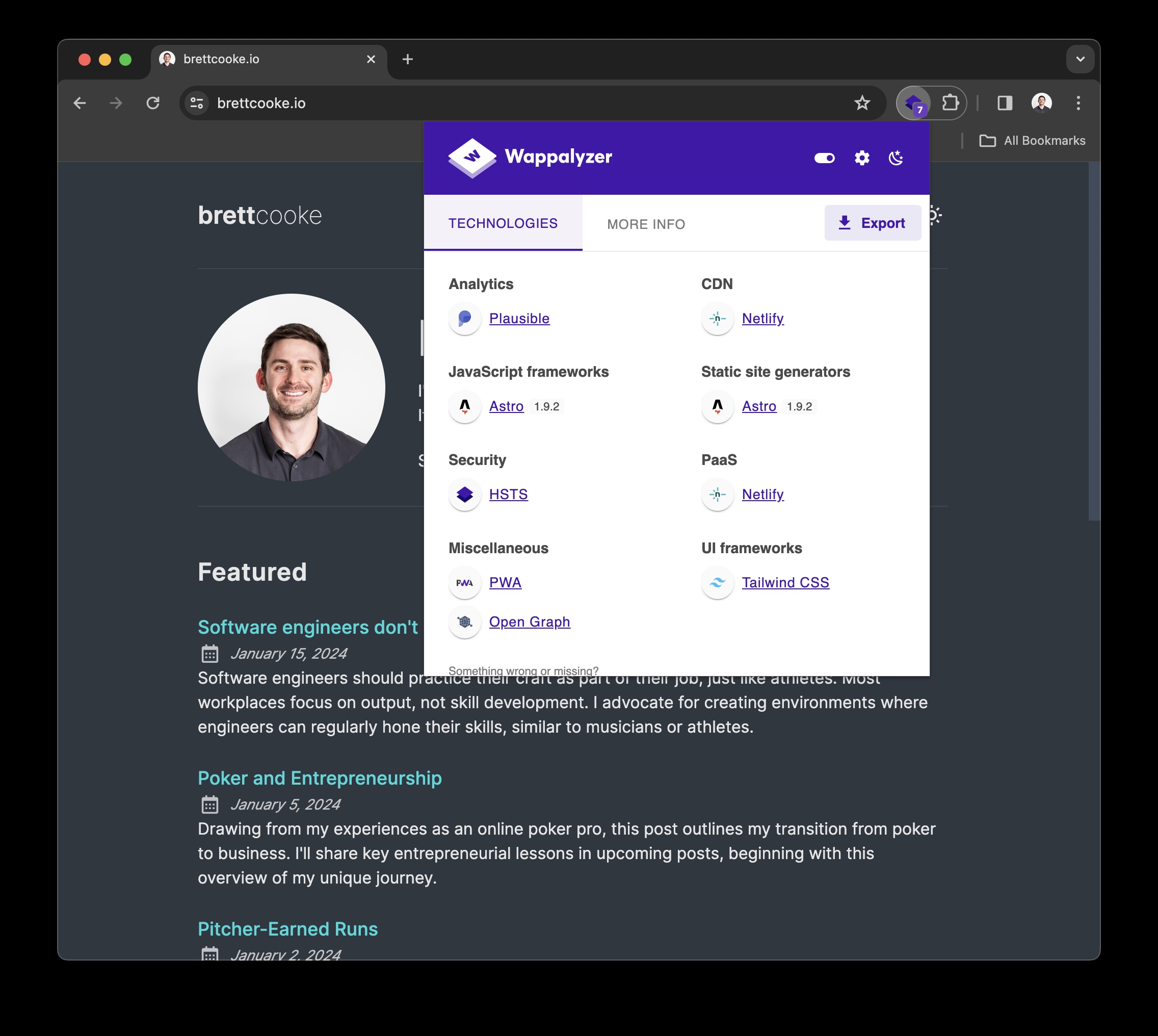
If you’re a software developer like me, you might occasionally find yourself curious about the tech stack of a particular site. That’s where Wappalyzer comes in handy – with just two clicks, their plugin reveals the site’s components. From my experience, it’s pretty accurate too. Give it a try on this blog; you’ll see that it correctly identifies what I’m using:

Maybe one day, I’ll write a post discussing that as well.
In any event, in my opinion Wappalyzer is an extension worth adding to your browser – it’s truly helpful and it’s free. So go ahead and check it out!